Como nunca logré entender como controlar cada conjunto de 4 leds como un pixel, experimenté con el sketch de otro manera.
Cambié todos los valores de 0 por los valores de la serie de Fibonacci para ver como se comportaba la animación que originalmente se veía así:
Después de agregar la numeración hasta 1597 la animación se detuvo y sólo obtuve una imagen fija:
Pero cada que agregaba una cifra de la serie iba probando y estos fueron los resultados:
domingo, 26 de octubre de 2014
sábado, 25 de octubre de 2014
un mar y unas estrellas
prueba de imagen sin movimiento y papel de arroz para difuminar.
 Este círculo se supone que sería amarillo, necesito un acrílico para que los colores se unan. Ahora que ya se como "dibujar" en la placa, me enfocaré en los movimientos.
Este círculo se supone que sería amarillo, necesito un acrílico para que los colores se unan. Ahora que ya se como "dibujar" en la placa, me enfocaré en los movimientos.

Esta es una imagen que use para trazar unas montañas (su tamaño esta aumentado 100%) Originalmente la imagen es de 24 x 24 pixeles
lunes, 20 de octubre de 2014
Simetría
En los mandalas del Tibet, la simetría de las formas pretende asistir al orador para conseguir cierto estado de meditación, después de un gran esfuerzo por conseguir la simetría, las manos que han buscado la forma pasan sobre la arena para destruir su creación. Esto es una lección sobre la volubilidad del mundo y lo frágil de la naturaleza del mundo animal.
Existen la simetría fija y la simetría en movimiento.
Hexagonal. En los cultos budistas
Pentagonal. Los griegos le atribuían –la vida- como propiedad al cinco. El microcosmos, el hombre de Vitruvio. La espiral logarítmica, el ritmo del crecimiento orgánico.
Representación
La filosófica clásica asume que conocer algo significa representarlo por lo que no existe conocimiento sin representación. Desde esta perspectiva, la representación mental de un objeto es entendida como la presentación directa a modo de huella, como la impresión resultante de éste siendo considerado por los sentidos.
En el razonamiento aristotélico aparece la mímesis como herramienta de representación. Es el modo esencial del arte con el que se materializa la acción humana y por lo tanto la base del aprendizaje. Para Aristóteles, imitar es aprender y aprender es placentero.
El estudio de la forma y los sistemas de representación fueron sumamente importantes en la modernidad. Es en
ésta época cuando aparece oficialmente la representación como concepto y lo define ante todo como “el proceso de conceptualización”. Los pensadores modernos que cuestionaron los modos de representación y cuestionaban la semejanza como único vínculo entre la representación y lo representado. La semejanza pasa a ser un valor que se identifica con el mundo antiguo y el razonamiento intelectual moderno se enfoca en la sensación, que arroja datos puros y la interpretación, que genera entendimiento.
Descartes reconoce que en la forma “yace el fundamento de todo nuestro trato con la naturaleza” pero afirma que la mimesis no es la respuesta.
En la cultura griega, el uso de ciertas formas fue la base de su filosofía, estética y ética. Constituían una concepción armónica del conocimiento y la vida la cual era representada en la arquitectura. Sus composiciones son geométricas, parten de lo que se conoce como modelos platónicos buscando la correspondencia armónica entre el ritmo del hombre y el ritmo del cosmos.
ROMPECABEZAS/ TRANSITO
http://www.carolinavillanuevalucero.net/net/transito/Puzzle.html
En lo que a las matemáticas se refiere, no importa si un triángulo representa el área de un velero o la convergencia de dos líneas visuales sobre una estrella; los matemáticos pueden trabajar con ambos conceptos de igual manera. El ahorro de esfuerzo resultante es muy útil siempre y cuando al hacer la abstracción se ponga cuidado en no soslayar las características que juegan un papel importante en la determinación de los resultados de los sucesos que se están estudiando. Es común que el conjunto de símbolos se combine en enunciados que expresan ideas o proposiciones. El discernimiento matemático en las relaciones abstractas ha aumentado a lo largo de miles de años y todavía sigue ampliándose y en ocasiones se revisa. Aunque las matemáticas comenzaron en la experiencia concreta de contar y medir, han evolucionado a través de muchas etapas de abstracción y ahora dependen mucho más de la lógica interna que de la demostración mecánica. Entonces, en cierto sentido, la manipulación de las abstracciones es casi un juego: comenzar con algunas reglas básicas, después hacer cualquier movimiento que las cumpla el cual incluye la invención de reglas adicionales y encontrar nuevas relaciones entre las antiguas. La prueba para validar las ideas nuevas consiste en que sean congruentes y se relacionen lógicamente con las demás.
En lo que a las matemáticas se refiere, no importa si un triángulo representa el área de un velero o la convergencia de dos líneas visuales sobre una estrella; los matemáticos pueden trabajar con ambos conceptos de igual manera. El ahorro de esfuerzo resultante es muy útil siempre y cuando al hacer la abstracción se ponga cuidado en no soslayar las características que juegan un papel importante en la determinación de los resultados de los sucesos que se están estudiando. Es común que el conjunto de símbolos se combine en enunciados que expresan ideas o proposiciones. El discernimiento matemático en las relaciones abstractas ha aumentado a lo largo de miles de años y todavía sigue ampliándose y en ocasiones se revisa. Aunque las matemáticas comenzaron en la experiencia concreta de contar y medir, han evolucionado a través de muchas etapas de abstracción y ahora dependen mucho más de la lógica interna que de la demostración mecánica. Entonces, en cierto sentido, la manipulación de las abstracciones es casi un juego: comenzar con algunas reglas básicas, después hacer cualquier movimiento que las cumpla el cual incluye la invención de reglas adicionales y encontrar nuevas relaciones entre las antiguas. La prueba para validar las ideas nuevas consiste en que sean congruentes y se relacionen lógicamente con las demás.
viernes, 17 de octubre de 2014
El círculo
El círculo y la esfera son dos formas con las que tenemos contacto a diario, es muy común encontrarlas en productos o en imágenes. Pero ¿dónde las encontramos en la naturaleza?
Podemos ver el círculo en el sol y la luna aunque sabemos que en realidad no es un círculo, ni siquiera una esfera.
La esfera es una de las formas más difundidas en la naturaleza, casi todas las formas tienden a redondearse ya que esta es la forma más sencilla y práctica de orden.
Esfera es la superficie formada por todos los puntos del espacio tales que la distancia de este punto al centro es siempre la misma.
Podemos ver estas formas por ejemplo en las moras azules y las naranjas.
Hay frutas, como la uva o la sandia que no son esféricas pero cuando sí circulares cuando se cortan por la mitad. El circulo esta en dos dimensiones
Podemos ver el círculo en el sol y la luna aunque sabemos que en realidad no es un círculo, ni siquiera una esfera.
La esfera es una de las formas más difundidas en la naturaleza, casi todas las formas tienden a redondearse ya que esta es la forma más sencilla y práctica de orden.
Esfera es la superficie formada por todos los puntos del espacio tales que la distancia de este punto al centro es siempre la misma.
Podemos ver estas formas por ejemplo en las moras azules y las naranjas.
Hay frutas, como la uva o la sandia que no son esféricas pero cuando sí circulares cuando se cortan por la mitad. El circulo esta en dos dimensiones
martes, 14 de octubre de 2014
Paisaje
lunes, 6 de octubre de 2014
Peggy 2 es un ojo
El tablero va a funcionar como un ojo, para esto tengo que convertir la imagen en reconocible a través de los tres colores luz primarios.
El primer paso es encontrar la manera de convertir estas formas que me interesan en tres canales de color.
En el sketch que me permite hacer animación las imágenes están en código hexadecimal. Este código funciona con 14 dígitos 0 1 2 3 4 5 6 7 8 9 A B C D E. Pero sólo convierte imágenes a un canal, ósea en blanco y negro. Necesito encontrar una forma de convertir imagen en código hex separando los 3 canales (r,g, b) e indicar la posición en la placa.
unsigned int frames = 3;
prog_uint32_t datastore[] PROGMEM = {
0 , 0 , 0 , 0 , 0 , 0 , 53248 , 36800 , 33824 , 32776 ,
16386 , 0 , 1 , 0 , 8192 , 0 , 0 , 0 , 4098 , 8 ,
1056 , 576 , 0 , 0 , 0 , 0 , 0 , 0 , 0 , 0 ,
0 , 0 , 0 , 0 , 0 , 114688 , 16384 , 24576 , 8256 , 4160 ,
8064 , 4096 , 4096 , 0 , 0 , 0 , 0 , 0 , 0 , 0 ,
0 , 0 , 0 , 0 , 0 , 0 , 0 , 0 , 0 , 0 ,
0 , 57344 , 130048 , 24320 , 256 , 8192 , 8192 , 0 , 4096 , 0 ,
4096 , 4096 , 0 , 0 , 0
};
En este código están codificados 3 frames, cada 25 cifras es uno de ellos. Son 25 filas de información porque la imagen tiene 25 x 25 pixeles. La información que se carga en la placa esta acomodada por arrays.
Ya que en mi tablero tengo,
blanco - rojo -blanco -roj
verde- azull - verde -azul
Una solución sería guardar la misma imagen de ( 12 x 12 ) dos veces, una con el canal rojo solamente y otra con la info de los canales verde y azul. Acomodarlos alternando estos códigos. Esto parece lógico pero aun tengo que intentarlo, de cualquier forma sería una solución muy rústica y no se aprovecharían otras posibilidades como hacer degradados.
Para conseguir el código hexadecimal de una imagen estoy utilizando la terminal de ubuntu
sudo od -x /file.bmp
Hex data del canal rojo:
0000040 d2d2 ffd2 ffff ffff ffff ffff ffff ffff
0000060 ffff ffff ffff ffff d2d2 00d2 0000 0000
0000100 0000 0000 fafa fffa ffff ffff ffff ffff
0000120 ffff ffff ffff ffff ffff ffff f9f9 00f9
0000140 0000 0000 0000 0000 d2d2 ffd2 ffff ffff
0000160 ffff ffff ffff ffff ffff ffff ffff ffff
0000200 d2d2 00d2 0000 0000 0000 0000 9090 ff90
0000220 ffff ffff ffff ffff ffff ffff ffff ffff
0000240 ffff ffff 9191 0091 0000 0000 0000 0000
0000260 2e2e b62e b6b6 ffff ffff ffff ffff ffff
0000300 ffff ffff b6ff b6b6 2d2d 002d 0000 0000
0000320 0000 0000 0000 2e00 2e2e 9191 d291 d2d2
0000340 fafa d2fa d2d2 9191 2e91 2e2e 0000 0000
0000360 0000 0000 0000 0000 0000 0000 0000 0000
*
0000700 0000 0000 0000 0000 0000 0000
0000714
0000040 fcfc fffc ffff ffff ffff ffff ffff ffff
0000060 ffff ffff ffff ffff fdfd f3fd f3f3 f3f3
0000100 f3f3 f3f3 ffff ffff ffff ffff ffff ffff
0000120 ffff ffff ffff ffff ffff ffff ffff f4ff
0000140 f4f4 f3f3 f3f3 f3f3 fcfc fffc ffff ffff
0000160 ffff ffff ffff ffff ffff ffff ffff ffff
0000200 fdfd f4fd f4f4 f4f4 f4f4 f4f4 f9f9 fff9
0000220 ffff ffff ffff ffff ffff ffff ffff ffff
0000240 ffff ffff f8f8 f3f8 f3f3 f3f3 f4f3 f4f4
0000260 f5f5 fbf5 fbfb ffff ffff ffff ffff ffff
0000300 ffff ffff fbff fbfb f5f5 f4f5 f4f4 f3f3
0000320 f3f3 f3f3 f3f3 f5f3 f5f5 f9f9 fdf9 fdfd
0000340 ffff fdff fdfd f9f9 f5f9 f5f5 f3f3 f4f3
0000360 f4f4 f4f4 f4f4 f4f4 f4f4 f3f4 f3f3 f3f3
0000400 f3f3 f3f3 f3f3 f4f3 f4f4 f3f3 f3f3 f3f3
0000420 f4f4 f4f4 f4f4 f3f3 f3f3 f3f3 f3f3 f3f3
0000440 f3f3 f3f3 f3f3 f3f3 f3f3 f4f3 f4f4 f4f4
0000460 f3f4 f3f3 f4f4 f3f4 f3f3 f4f4 f4f4 f4f4
0000500 f4f4 f4f4 f4f4 f3f3 f3f3 f3f3 f4f4 f3f4
0000520 f3f3 f4f4 f3f4 f3f3 f3f3 f4f3 f4f4 f4f4
0000540 f3f4 f3f3 f3f3 f4f3 f4f4 f4f4 f4f4 f4f4
0000560 f3f3 f4f3 f4f4 f4f4 f4f4 f4f4 f4f4 f3f4
0000600 f3f3 f3f3 f3f3 f3f3 f4f4 f4f4 f4f4 f3f3
0000620 f4f3 f4f4 f4f4 f3f4 f3f3 f3f3 f3f3 f3f3
0000640 f3f3 f4f3 f4f4 f3f3 f3f3 f3f3 f4f4 f3f4
0000660 f3f3 f3f3 f3f3 f3f3 f3f3 f3f3 f3f3 f3f3
0000700 f4f3 f4f4 f4f4 f3f4 f3f3 0000
0000714
0000040 4d4d 004d 0000 0000 0000 0000 0000 0000
0000060 0000 0000 0000 0000 4d4d ff4d ffff ffff
0000100 ffff ffff 0707 0007 0000 0000 0000 0000
0000120 0000 0000 0000 0000 0000 0000 0707 ff07
0000140 ffff ffff ffff ffff 4d4d 004d 0000 0000
0000160 0000 0000 0000 0000 0000 0000 0000 0000
0000200 4d4d ff4d ffff ffff ffff ffff 9999 0099
0000220 0000 0000 0000 0000 0000 0000 0000 0000
0000240 0000 0000 9999 ff99 ffff ffff ffff ffff
0000260 e7e7 70e7 7070 0000 0000 0000 0000 0000
0000300 0000 0000 7100 7171 e6e6 ffe6 ffff ffff
0000320 ffff ffff ffff e6ff e6e6 9999 4d99 4d4d
0000340 0606 4c06 4c4c 9999 e799 e7e7 ffff ffff
0000360 ffff ffff ffff ffff ffff ffff ffff ffff
*
0000700 ffff ffff ffff ffff ffff 0000
0000714
Un array es un medio de guardar un conjunto de objetos de la misma clase.
El primer paso es encontrar la manera de convertir estas formas que me interesan en tres canales de color.
En el sketch que me permite hacer animación las imágenes están en código hexadecimal. Este código funciona con 14 dígitos 0 1 2 3 4 5 6 7 8 9 A B C D E. Pero sólo convierte imágenes a un canal, ósea en blanco y negro. Necesito encontrar una forma de convertir imagen en código hex separando los 3 canales (r,g, b) e indicar la posición en la placa.
unsigned int frames = 3;
prog_uint32_t datastore[] PROGMEM = {
0 , 0 , 0 , 0 , 0 , 0 , 53248 , 36800 , 33824 , 32776 ,
16386 , 0 , 1 , 0 , 8192 , 0 , 0 , 0 , 4098 , 8 ,
1056 , 576 , 0 , 0 , 0 , 0 , 0 , 0 , 0 , 0 ,
0 , 0 , 0 , 0 , 0 , 114688 , 16384 , 24576 , 8256 , 4160 ,
8064 , 4096 , 4096 , 0 , 0 , 0 , 0 , 0 , 0 , 0 ,
0 , 0 , 0 , 0 , 0 , 0 , 0 , 0 , 0 , 0 ,
0 , 57344 , 130048 , 24320 , 256 , 8192 , 8192 , 0 , 4096 , 0 ,
4096 , 4096 , 0 , 0 , 0
};
En este código están codificados 3 frames, cada 25 cifras es uno de ellos. Son 25 filas de información porque la imagen tiene 25 x 25 pixeles. La información que se carga en la placa esta acomodada por arrays.
Ya que en mi tablero tengo,
blanco - rojo -blanco -roj
verde- azull - verde -azul
Una solución sería guardar la misma imagen de ( 12 x 12 ) dos veces, una con el canal rojo solamente y otra con la info de los canales verde y azul. Acomodarlos alternando estos códigos. Esto parece lógico pero aun tengo que intentarlo, de cualquier forma sería una solución muy rústica y no se aprovecharían otras posibilidades como hacer degradados.
Para conseguir el código hexadecimal de una imagen estoy utilizando la terminal de ubuntu
sudo od -x /file.bmp
0000000 4d42 01cc 0000 0000 0000 001a 0000 000c
0000020 0000 000c 000c 0001 0018 0000 0000 00000000040 d2d2 ffd2 ffff ffff ffff ffff ffff ffff
0000060 ffff ffff ffff ffff d2d2 00d2 0000 0000
0000100 0000 0000 fafa fffa ffff ffff ffff ffff
0000120 ffff ffff ffff ffff ffff ffff f9f9 00f9
0000140 0000 0000 0000 0000 d2d2 ffd2 ffff ffff
0000160 ffff ffff ffff ffff ffff ffff ffff ffff
0000200 d2d2 00d2 0000 0000 0000 0000 9090 ff90
0000220 ffff ffff ffff ffff ffff ffff ffff ffff
0000240 ffff ffff 9191 0091 0000 0000 0000 0000
0000260 2e2e b62e b6b6 ffff ffff ffff ffff ffff
0000300 ffff ffff b6ff b6b6 2d2d 002d 0000 0000
0000320 0000 0000 0000 2e00 2e2e 9191 d291 d2d2
0000340 fafa d2fa d2d2 9191 2e91 2e2e 0000 0000
0000360 0000 0000 0000 0000 0000 0000 0000 0000
*
0000700 0000 0000 0000 0000 0000 0000
0000714
Hex data del canal verde:
0000000 4d42 01cc 0000 0000 0000 001a 0000 000c
0000020 0000 000c 000c 0001 0018 f3f3 f3f3 f3f30000040 fcfc fffc ffff ffff ffff ffff ffff ffff
0000060 ffff ffff ffff ffff fdfd f3fd f3f3 f3f3
0000100 f3f3 f3f3 ffff ffff ffff ffff ffff ffff
0000120 ffff ffff ffff ffff ffff ffff ffff f4ff
0000140 f4f4 f3f3 f3f3 f3f3 fcfc fffc ffff ffff
0000160 ffff ffff ffff ffff ffff ffff ffff ffff
0000200 fdfd f4fd f4f4 f4f4 f4f4 f4f4 f9f9 fff9
0000220 ffff ffff ffff ffff ffff ffff ffff ffff
0000240 ffff ffff f8f8 f3f8 f3f3 f3f3 f4f3 f4f4
0000260 f5f5 fbf5 fbfb ffff ffff ffff ffff ffff
0000300 ffff ffff fbff fbfb f5f5 f4f5 f4f4 f3f3
0000320 f3f3 f3f3 f3f3 f5f3 f5f5 f9f9 fdf9 fdfd
0000340 ffff fdff fdfd f9f9 f5f9 f5f5 f3f3 f4f3
0000360 f4f4 f4f4 f4f4 f4f4 f4f4 f3f4 f3f3 f3f3
0000400 f3f3 f3f3 f3f3 f4f3 f4f4 f3f3 f3f3 f3f3
0000420 f4f4 f4f4 f4f4 f3f3 f3f3 f3f3 f3f3 f3f3
0000440 f3f3 f3f3 f3f3 f3f3 f3f3 f4f3 f4f4 f4f4
0000460 f3f4 f3f3 f4f4 f3f4 f3f3 f4f4 f4f4 f4f4
0000500 f4f4 f4f4 f4f4 f3f3 f3f3 f3f3 f4f4 f3f4
0000520 f3f3 f4f4 f3f4 f3f3 f3f3 f4f3 f4f4 f4f4
0000540 f3f4 f3f3 f3f3 f4f3 f4f4 f4f4 f4f4 f4f4
0000560 f3f3 f4f3 f4f4 f4f4 f4f4 f4f4 f4f4 f3f4
0000600 f3f3 f3f3 f3f3 f3f3 f4f4 f4f4 f4f4 f3f3
0000620 f4f3 f4f4 f4f4 f3f4 f3f3 f3f3 f3f3 f3f3
0000640 f3f3 f4f3 f4f4 f3f3 f3f3 f3f3 f4f4 f3f4
0000660 f3f3 f3f3 f3f3 f3f3 f3f3 f3f3 f3f3 f3f3
0000700 f4f3 f4f4 f4f4 f3f4 f3f3 0000
0000714
Hex data del canal azul:
0000000 4d42 01cc 0000 0000 0000 001a 0000 000c
0000020 0000 000c 000c 0001 0018 ffff ffff ffff0000040 4d4d 004d 0000 0000 0000 0000 0000 0000
0000060 0000 0000 0000 0000 4d4d ff4d ffff ffff
0000100 ffff ffff 0707 0007 0000 0000 0000 0000
0000120 0000 0000 0000 0000 0000 0000 0707 ff07
0000140 ffff ffff ffff ffff 4d4d 004d 0000 0000
0000160 0000 0000 0000 0000 0000 0000 0000 0000
0000200 4d4d ff4d ffff ffff ffff ffff 9999 0099
0000220 0000 0000 0000 0000 0000 0000 0000 0000
0000240 0000 0000 9999 ff99 ffff ffff ffff ffff
0000260 e7e7 70e7 7070 0000 0000 0000 0000 0000
0000300 0000 0000 7100 7171 e6e6 ffe6 ffff ffff
0000320 ffff ffff ffff e6ff e6e6 9999 4d99 4d4d
0000340 0606 4c06 4c4c 9999 e799 e7e7 ffff ffff
0000360 ffff ffff ffff ffff ffff ffff ffff ffff
*
0000700 ffff ffff ffff ffff ffff 0000
0000714
Después de realizar experimentos con la información hexadecimal, me estoy dando cuenta que este método no funciona porque tengo los focos azules y verdes en la fila.
----------------------------------------------------------------------------------------------------------------------Un array es un medio de guardar un conjunto de objetos de la misma clase.
domingo, 5 de octubre de 2014
Art Statement
Para aclarar mi postura sobre el arte, quisiera
abordarla desde una pregunta propuesta por Nelson Goodman ¿Cuándo hay arte?
1. Cuando encuentras una respuesta a alguna pregunta que te has hecho aunque no sabes exactamente cual es ésta.
2. Cuando captas una idea y te sorprende no haberla pensado antes.
3. Cuando parece que alguien te explicara lo que sientes.
4. Cuando, juntos a través del medio, el emisor y el receptor dan un paso adelante en la conquista de la realidad
2. Cuando captas una idea y te sorprende no haberla pensado antes.
3. Cuando parece que alguien te explicara lo que sientes.
4. Cuando, juntos a través del medio, el emisor y el receptor dan un paso adelante en la conquista de la realidad
sábado, 4 de octubre de 2014
Percepción - FORMAS SIMPLICIDAD , mente
Los paneles de leds rgb son muy conocidos, últimamente podemos verlos con publicidad por toda la ciudad. Éstos son bastante grandes y tienen una muy buena resolución pues son de miles de pixeles por cada lado. Aunque podría parecer que me estoy complicando en vano, el punto de este proyecto es hacer un uso sencillo de estas herramientas. Es importante mantener la simplicidad en la técnica, estoy tratando con formas y colores "básicos" para comprender mejor el proceso perceptivo.
viernes, 3 de octubre de 2014
Prueba Peggy rgb
Una vez acomodados los leds, experimenté con una aplicación que me permitiera controlar el color y el movimiento.
Peggy2-RGB5 es un sketch de Arduino que controla la intensidad de energía enviada a cada led en orden de combinar los leds para generar colores. Este sketch identifica cada color de led, pero aún no se como lograr que contemple el conjunto de 4 leds de la placa como un pixel.
Hasta ahora he encontrado las herramientas que necesito por separado, lo siguiente será crear una aplicación con la que pueda:
1. Traducir una imagen de 12 x 12 pixeles a sketch de Arduino
2. Animar la imagen
3. Cargarla en el tablero previo reconocimiento del color
Otra opción más rudimentaria sería cambiar los leds de posición dependiendo de los colores de la imagen y tener un espacio más grande ( 25 x 25 pixeles) pero en este caso sólo tendría tres colores posibles. Hacer prueba.
Una alternativa posible para resolver este problema sería utilizar el tablero como un display o monitor simplemente. No programar directo en su microcontrolador si no hacer un puente a una computadora y que la imagen salga en el tablero. Para esto podría utilizar Quartz Composer que es una herramienta de desarrollador de Apple. De esta manera sólo tendría que reproducir imágenes de 12 x 12 pixeles pero posiblemente el tablero dependería de una placa de Arduino y de la computadora al mismo tiempo, situación que no es nada práctica para la instalación en algún recinto artístico.
Mi lógica me dice que debo hacer un gif animado, convertir cada frame en sketch de Arduino haciendo que este traduzca la imagen a 12 x 12 pixeles a cuatro canales (rgba). Lo podría hacer modificando el sketch que utilicé anteriormente bmp2peg) y después descrifrar la manera en que funciona el otro sketch de animación ( Peggydraw ) y así unir las imágenes y crear mi animación.
http://planetclegg.com/projects/Twi2Peggy.html
Mi lógica me dice que debo hacer un gif animado, convertir cada frame en sketch de Arduino haciendo que este traduzca la imagen a 12 x 12 pixeles a cuatro canales (rgba). Lo podría hacer modificando el sketch que utilicé anteriormente bmp2peg) y después descrifrar la manera en que funciona el otro sketch de animación ( Peggydraw ) y así unir las imágenes y crear mi animación.
jueves, 2 de octubre de 2014
El pixel
Para conseguir un pixel voy a unir cuatro LEDS blanco, rojo, verde y azul. Lo que me daría en total una retícula de 12 pixeles por lado, 144 en total.

¿Qué es un pixel?
Pix = picture
El = elemento
Un pixel es el elemento fundamental de una imagen o un monitor. Los pixeles pueden estar conformados de 1 bit o más dependiendo del color representado, por ejemplo para blanco/negro se necesita 1 bit y para color mínimo 8 bits. A su vez este contiene tres subpixeles, las unidades más pequeñas de la imagen, rojo, azul y verde; conocidos como los colores aditivos primarios. Se les llama aditivos porque partimos de una pantalla en negro y vamos sumando colores añadiendo la luz de su correspondiente color.
 Este modelo se conoce como RGB (red, green, blue) el cual se conforma por tres canales, dependiendo del número de bits por canal tenemos más calidades de color. A estos tres canales se le agrega el canal ALPHA (o white) que se encarga de regular la intensidad de la luz.
Este modelo se conoce como RGB (red, green, blue) el cual se conforma por tres canales, dependiendo del número de bits por canal tenemos más calidades de color. A estos tres canales se le agrega el canal ALPHA (o white) que se encarga de regular la intensidad de la luz.
Para representar un pixel a color en un monitor, los subpixeles rojo, verde y azul son alimentados a intensidades particulares y la combinación de estas tres crean el color. La lógica de este modelo tiene sus bases en la percepción natural del ojo.
Las primeras investigaciones sobre cómo captamos el color se las debemos a Newton, quien a partir de un experimento en el que proyectó un rayo de luz blanca a través de un prisma de cristal, pudo observar como se descomponía y separaba los colores de la luz blanca. A este descubrimiento le llamó Espectro. Los objetos absorben la luz dependiendo de sus características físicas, lo que vemos como color es el rayo de luz que éstos rechazan. Estos rebotes tienen diferentes longitudes de onda y nos es posible captarlos debido a los bastones y conos de nuestro ojo. Los bastones se activan en la oscuridad y nos permiten percibir el contraste. Los conos funcionan en la luz y nos permiten ver los colores. Hay tres tipos de conos, uno especialmente sensible a la luz roja, otro a la amarilla y el tercero, a la luz azul. En su combinación podemos percibir miles de millones colores distintos.
Individualmente, cada cono es ciego al color, el color surge en la combinación de las percepciones con el resto de los conos. Este tipo de mezcla es la misma que utiliza el modelo RGB. Es así pues, que los bastones serían equivalentes al canal alpha y los conos a los canales red, green y blue.
Este es un proyecto de Arduino que, aunque es muy básico, ilustra bastante bien como funcionan los colores luz por medio de leds.
------------------------------------------------------------------------------------------------------------------
El mundo digital consiste básicamente en circuitos eléctricos que pueden estar prendidos o apagados (on/off). Este lenguaje binario es el único que las computadoras entienden; se simboliza prendido con 1 y apagado con 0. Una secuencia de varios prendidos y apagados y sus diferentes combinaciones, pueden representar un número, letra o gráfico. Cada dígito, ya sea 1 o 0, es un bit.
¿Qué es un pixel?
Pix = picture
El = elemento
Un pixel es el elemento fundamental de una imagen o un monitor. Los pixeles pueden estar conformados de 1 bit o más dependiendo del color representado, por ejemplo para blanco/negro se necesita 1 bit y para color mínimo 8 bits. A su vez este contiene tres subpixeles, las unidades más pequeñas de la imagen, rojo, azul y verde; conocidos como los colores aditivos primarios. Se les llama aditivos porque partimos de una pantalla en negro y vamos sumando colores añadiendo la luz de su correspondiente color.
En la unión de estos tres colores luz tenemos blanco y en su ausencia, negro.
Verde + azul = cyan
Azul + rojo = magenta
 Este modelo se conoce como RGB (red, green, blue) el cual se conforma por tres canales, dependiendo del número de bits por canal tenemos más calidades de color. A estos tres canales se le agrega el canal ALPHA (o white) que se encarga de regular la intensidad de la luz.
Este modelo se conoce como RGB (red, green, blue) el cual se conforma por tres canales, dependiendo del número de bits por canal tenemos más calidades de color. A estos tres canales se le agrega el canal ALPHA (o white) que se encarga de regular la intensidad de la luz. Las primeras investigaciones sobre cómo captamos el color se las debemos a Newton, quien a partir de un experimento en el que proyectó un rayo de luz blanca a través de un prisma de cristal, pudo observar como se descomponía y separaba los colores de la luz blanca. A este descubrimiento le llamó Espectro. Los objetos absorben la luz dependiendo de sus características físicas, lo que vemos como color es el rayo de luz que éstos rechazan. Estos rebotes tienen diferentes longitudes de onda y nos es posible captarlos debido a los bastones y conos de nuestro ojo. Los bastones se activan en la oscuridad y nos permiten percibir el contraste. Los conos funcionan en la luz y nos permiten ver los colores. Hay tres tipos de conos, uno especialmente sensible a la luz roja, otro a la amarilla y el tercero, a la luz azul. En su combinación podemos percibir miles de millones colores distintos.
Individualmente, cada cono es ciego al color, el color surge en la combinación de las percepciones con el resto de los conos. Este tipo de mezcla es la misma que utiliza el modelo RGB. Es así pues, que los bastones serían equivalentes al canal alpha y los conos a los canales red, green y blue.
Este es un proyecto de Arduino que, aunque es muy básico, ilustra bastante bien como funcionan los colores luz por medio de leds.
------------------------------------------------------------------------------------------------------------------
El mundo digital consiste básicamente en circuitos eléctricos que pueden estar prendidos o apagados (on/off). Este lenguaje binario es el único que las computadoras entienden; se simboliza prendido con 1 y apagado con 0. Una secuencia de varios prendidos y apagados y sus diferentes combinaciones, pueden representar un número, letra o gráfico. Cada dígito, ya sea 1 o 0, es un bit.
miércoles, 1 de octubre de 2014
Electrónica lista
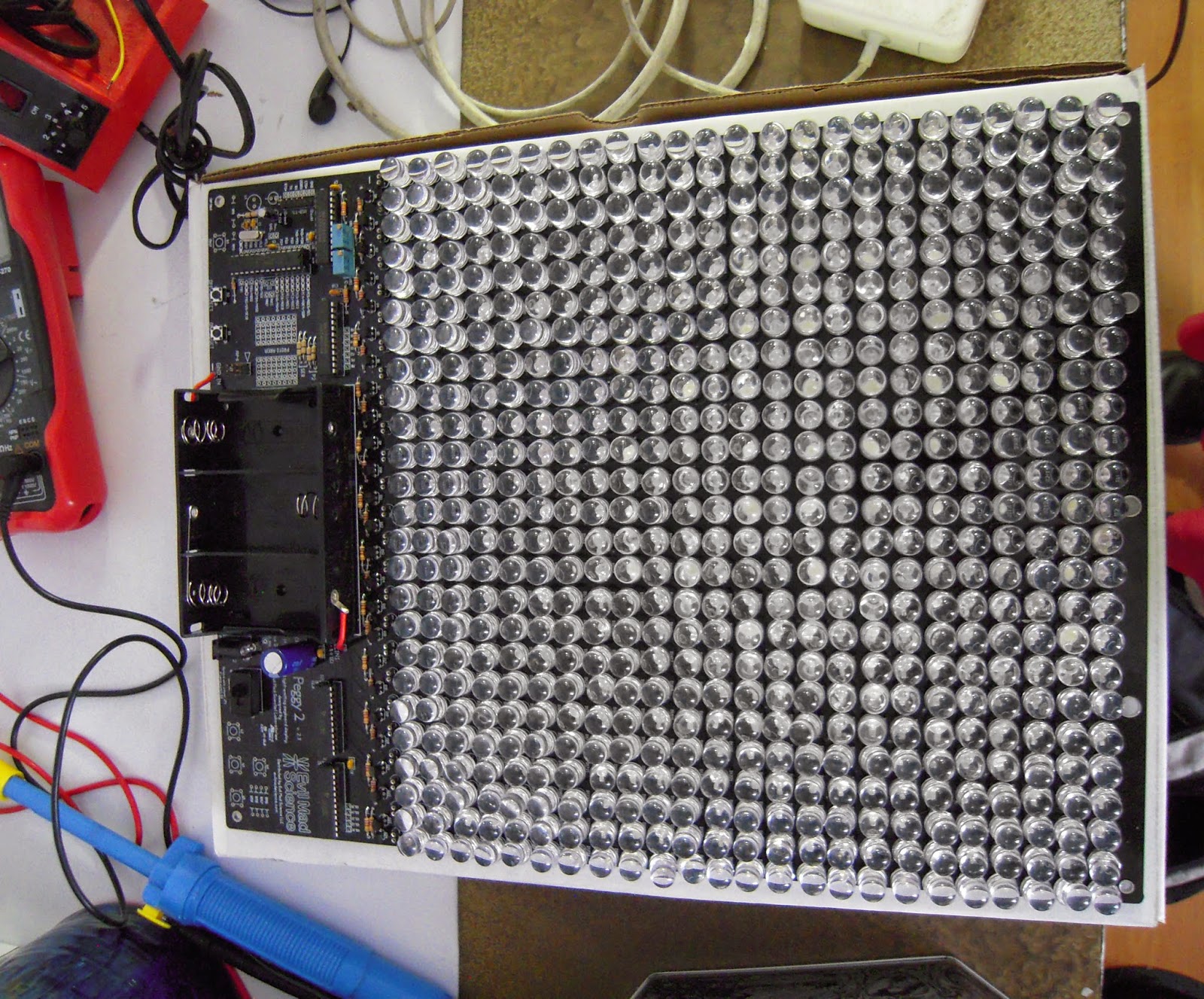
La siguiente fase fue agregar los LEDS restantes. Con los leds de los cuatro colores ensamblados, pude hacer una tercera prueba de funcionamiento.
Los LEDS no están soldados al tablero por lo que puedo moverlos de lugar cuantas veces necesite. Los sockets comunican a los LEDS con la electrónica impresa del tablero. El tablero tiene entrada para 625 leds.
Estoy utilizando 150 LEDS de cada color aproximadamente. Blanco, rojo, azul y verde
Esta son algunas pruebas realizadas antes de completar el tablero.
Para representar cada punto como un pixel, planeaba utilizar LEDS RGB. Estos leds están compuestos de leds de colores primarios: rojo (red), verde (green) y azul (blue), el variar la intensidad de cada led permite producir toda la gama de colores hasta el blanco que es la suma de estos tres. Este tipo de led necesita 4 entradas para poder controlarlos. En este caso sólo puedo utilizar leds sencillos ya que la entrada del tablero es sólo de dos orificios. Esto quiere decir que cada punto del tablero sería de un color fijo.
La solución para crear un pixel que pueda cambiar de color es programar 4 LEDS (r,g,b,w) como una unidad. El resultado será tablero de 12 x 12 pixeles con 576 LEDS en total.
Una posibilidad para generar más espectros de color es agregando una pantalla de acrílico sobre los LEDS.


Suscribirse a:
Entradas (Atom)